Why _____ is key to your brand. Part 2: Type
When it comes to the visual elements of branding and design, typography is often an afterthought. How much importance can font actually carry? Surely the little eccentricities and flourishes on certain characters are just for a little extra flair? As long as I’m not using Comic Sans on my important financial documents it doesn’t really matter which I choose surely?
In reality, typography is big business. You may well have seen certain font family licences sell for significant sums. You may well be tempted to find a somewhat suspect free download but get caught using them without the correct permissions and you’ll likely find yourself in a spot of trouble.
What is typography?
First thing to clarify is, typography is more than the fonts you use. It encompasses every way you use and arrange text in your communications. This includes not only fonts but sizing, colouring and even the blank space in between. All of these combine to create a typographic style and personality that contributes to your overall brand identity.
Why does it matter?
For some brands, typography is so important they either solely or predominantly use type as their logo. Examples include Kellogg’s, Coca-Cola and Gap but there are thousands. In these instances, every aspect of the typography has been carefully considered to reflect a very specific personality and shape consumer perception.



As we demonstrated in our Colour article, swapping this type out for others not only alters the perception but be quite unnerving.
Even when a brand’s logo is supposedly better known for an image – like the Nike tick or Amazon smile, changing the typography drastically impacts the way you see it.


Typography is also likely to be the element of your brand customers interact with most and most directly. Whether it’s on your website, brochures, posters or TV advert – there are likely to be significant portions of written content. So, if text accounts for so much of your brand experience, it deserves careful consideration and design.
Choosing your font
As mentioned above, your typography is more than just font however the fonts you use are obviously a core part of it.
Your typography should reflect your brand personality. Therefore, you should have clearly defined what that personality is before doing anything else. Once you’re clear on the personality you’re looking to communicate, this should guide you in the search for your fonts.
So, how do you go about choosing your brand fonts from the endless options? There are a few questions you can answer to begin to whittle down the possibilities.
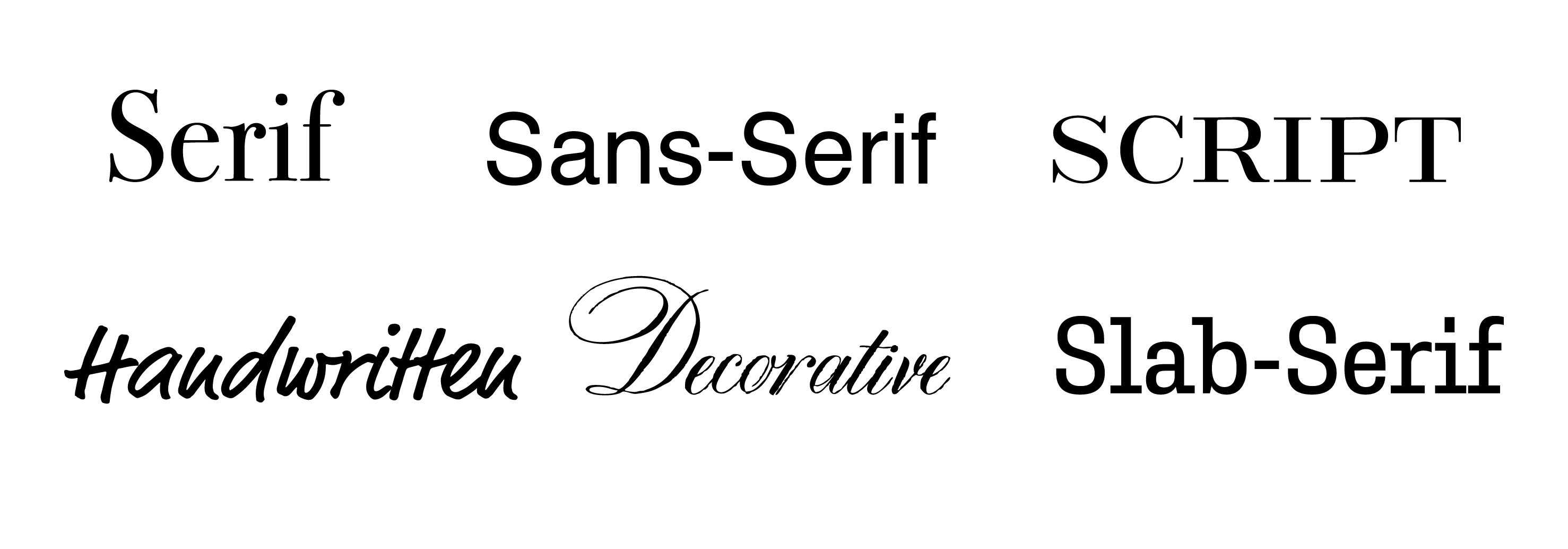
Serif vs Sans Serif
Something you’ll see again and again when looking at fonts is them being categorised as either Serif or Sans (Serif). A serif is a small line or stroke added to certain letterforms. This was traditionally used to differentiate between particular letterforms.



There are various forms of serif however, unless you’re studying design or typography, what they are and where they’re used is relatively inconsequential.
Serif fonts, obviously, have a selection of letterforms which have serifs. Sans Serif fonts do not – the word ‘Sans’ in French literally translates to “without”.
Serif and Sans Serif fonts have become synonymous with certain personality traits and characterisations. Serif fonts are generally considered to be more traditional and carry a certain prestige, respectability and reliability. There’s a classic and reliable feel to them. Sans Serif fonts have come to represent a more modern and forward-thinking feel. There’s a minimal feel and are generally considered to be cleaner.
Making a choice between Serif and Sans Serif will immediately discount a huge number of potential fonts to get you started.
What’s your budget?
You don’t need to pay for your fonts – there are plenty of free options available. However, they are, obviously, free to everyone and therefore likely used by other brands. By paying for your font, you ensure a higher level of distinctiveness – it may not be completely unique but it’s less likely one of your competitors may also be using it.
If you want to ensure the font you’re using is completely unique, you can have a custom font made bespoke for your brand. This can involve subtle tweaks to existing fonts or something created completely from scratch. This obviously ensures you’ll be the only brand using your fonts but comes at a significant cost.
So, if you have an unlimited budget then you may as well get a custom font created that exactly matches your needs and is completely unique. If you have no budget, there are plenty of free options available – you’ll just have to come to terms with the fact there will likely be many others using it.
What’s your personality?
As we have said time and time again, your brand personality should be the driving force behind all of the decisions you make in terms of representing your brand aesthetically. At the risk of repeating myself – if you haven’t clearly defined your brand personality (ideally within 3-4 core personality features/words/categories), that should be top of your brand to-do list.
With your personality established, consider which elements are most important or prevalent. This should help establish the parameters of what your typography needs to represent.
Different font types have come to represent different things. We’ve already discussed Serif and Sans-Serif as two over-arching font ‘families’, however they aren’t the only options (although they’re widely recognised as the two core categories). Other font families include:
- Script
- Decorative
- Handwritten
- Slab Serif

Once you then begin to sub-categorise these by shape to further match specific personality traits.
- Bold Serif fonts represent a trustworthy feel
- Thick and rounded Sans-Serif fonts are youthful and playful
- Extravagant handwritten fonts are arty and informal
Take some time to research how your personality could be represented in typography to help guide your decisions.
Can you read it?
The above is said in jest but it’s important to consider where your type will mostly feature and what other aesthetic decisions will influence how legible your text is. For example, if you’re likely to use a lot of relatively busy imagery or textures as backgrounds then you’ll likely need a bolder font (at least as a header font) to ensure it stands out enough so people can read it.
Accessibility should also be a consideration, if not a driving factor. Certain fonts have been specifically designed with accessibility as a key focus. This includes creating fonts that are easier for those with dyslexia.
If you have paid for a font or had a custom font created for you, these will not carry over when sharing documents with those outside your organisation who are unlikely to have them installed. In these instances, you’ll have no control over how your fonts appear when the document is opened. With this in mind, it’s worth having a ‘system safe’ font in place that bears a similarity to your primary font for these occasions. Use this font for documents that need to be shared for editing with external partners and clients. To be safe, choose one that comes as standard with Microsoft Word.
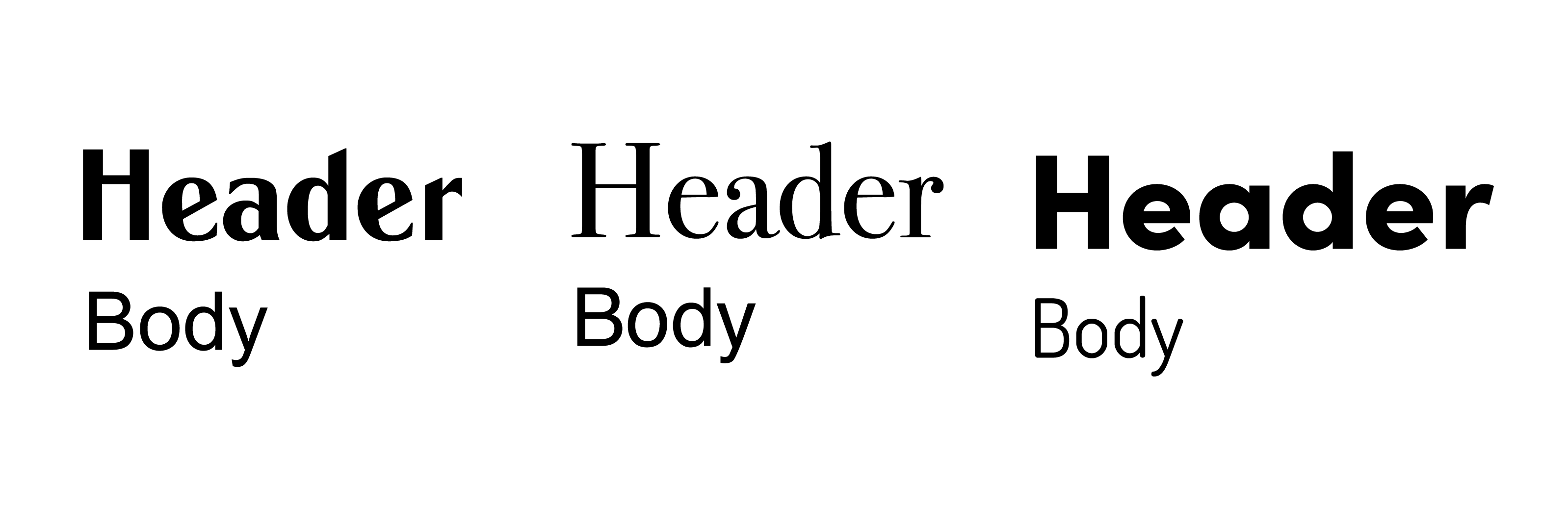
Heading and Body Font
Something we haven’t touched on in this article (which is fast becoming a behemoth) is font combinations or pairings. In many ways, this could be an article all in itself but I’ll try and give a top-line summary.
It’s generally considered good practice to have at least two, if not three, brand fonts. These would normally be separated into heading and body fonts. This allows you to create a clear distinction between your headers and main body text – they also create a clear hierarchy and keep readers engaged.
Selecting your font combinations can be something of an art form. You’re looking for fonts that both complement each other but also have a clear contrast. However, that contrast shouldn’t create conflict – it can feel like a minefield.
Some simple ideas to follow are:
- If you’re using a more extravagant or visually interesting font for your header, it’s wise to balance this out with a more neutral font for your body
- Combining a Serif font and a Sans-Serif font is a good way to create contrast – although not the only way
- Consider using different font shapes – a bolder, rounder font for a header would combine well with a thinner, taller body font

There are many (many) articles offering suggestions on different pairings if you’re at a loss on where to start.
So, there’s my (not so) brief exploration of the world of typography and the reasons why it should be a key consideration in your brand design. This is a topic that has had endless books written about it and so to try and cover it all in a few pages is a futile endeavour. I hope I’ve simply managed to provide a little insight and some guidance to help you along your way.
Recent thoughts
“I wish I were big”
"I wish I were big"Last weekend’s family film of choice was ‘Big’. We’re trawling through 80’s classics. Some have...
How to measure the effectiveness of your employer brand
How to measure the effectiveness of your employer brand. One of the questions we often get asked is how can we measure...
More signs your brand might need a refresh
We all know the feeling when you’re trying to say something important but can’t shake the feeling your words aren’t...
Our Branding Process
Four steps to crafting a winning brand identity. At MVMNT, we believe that designing or refreshing your brand should...
